17.4. Captive Portal¶
Die Captive-Portal-Einstellungen finden Sie unter Services → Captive Portal.

Captive Portal wird verwendet, um Benutzer zu authentifizieren, bevor sie auf das Internet zugreifen können.
Sie können die Einstellungen in der oberen rechten Ecke als Excel-Tabelle exportieren.
17.4.1. Captive Portal-Instanz¶
Jede Instanz eines Captive Portals kann an eine oder mehrere Schnittstellen gebunden werden. Im Moment ist keine Benutzerauthentifizierung implementiert, es wird nur ein Kontrollkästchen aktiviert, um den Benutzer anzumelden.

Benutzer werden über ihre Geräte MAC-Adresse identifiziert, stellen Sie bitte sicher, dass nur ein Layer 2-Netzwerk mit der Captive Portal-Schnittstelle verbunden ist.
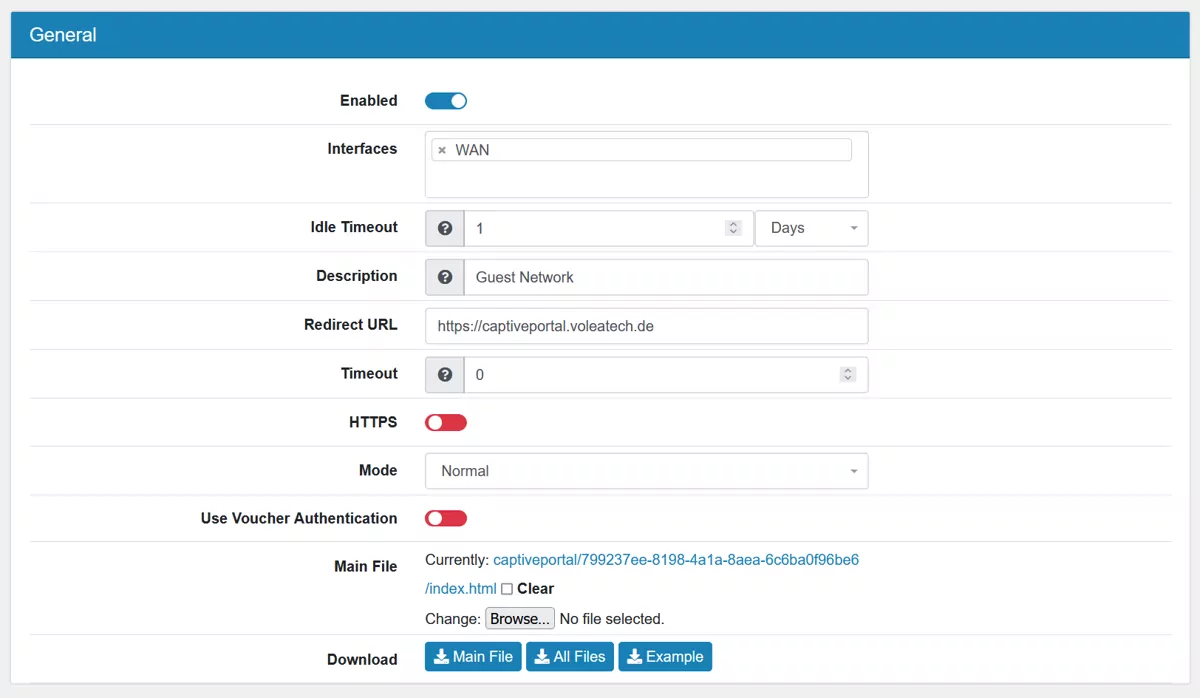
Aktiviert zum Aktivieren oder Deaktivieren der Instance
Interfaces können spezifiziert werden.
Idle Timeout meldet den Benutzer ab, wenn er innerhalb dieser Zeit keinen neuen Datenverkehr gesendet hat.
Redirect URL leitet den Benutzer nach erfolgreicher Authentifizierung an diese URL weiter
Timeout die Zeit (in Minuten), die ein Benutzer eingeloggt bleibt. Der Standardwert ist 0, was keine Zeitüberschreitung bedeutet
HTTPS, damit das Captive Portal auf HTTPS ausgeführt werden kann. Außerdem muss ein Zertifikat ausgewählt werden. Beachten Sie, dass die Clients, die eine Verbindung herstellen, diesem Zertifikat vertrauen müssen.
Modus kann Normal oder Redirect sein.
Redirect-Adresse kann eingerichtet werden, wenn der Modus Redirect gewählt wird. Die Anfrage wird zur Verarbeitung an eine andere VT AIR-Firewall weitergeleitet. Dadurch wird das Captive Portal in den Weiterleitungsmodus versetzt und die Authentifizierung wird von diesem VT AIR durchgeführt, z. B. http://vtair.server:port/.
Benutzerauthentifizierungsserver aktiviert die Benutzerauthentifizierung für das Captive Portal.
Authentifizierungsserver wählen Sie einen oder mehrere Authentifizierungsserver, die in Authentifizierungsserver definiert sind. Stellen Sie sicher, dass die Login-Vorlage ein Benutzer- und Passwortfeld hat. Die Vorlage index_auth.html bietet ein gutes Beispiel.
Use Voucher Authentication ermöglicht die Verwendung der Authentifizierung mit Vouchers.
Hauptdatei ist der index.html und wird dem Benutzer angezeigt, wenn er eine Verbindung herstellt.

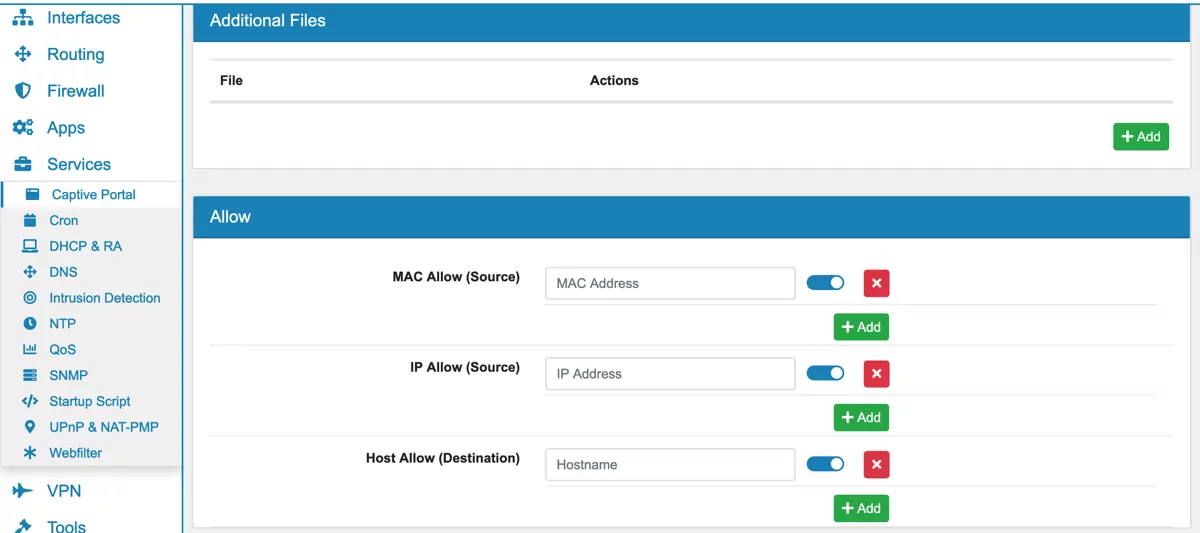
Zusätzliche Dateien können wie css, js, Images oder Fehler- und Erfolgsseiten hochgeladen werden.
Mac Allow schließt MACs von der Portalauthentifizierung aus.
IP Zulassen schließt IPs von der Portalauthentifizierung aus.
Host Allow schließt Hosts-Ziele von der Portalauthentifizierung aus. Dies kann verwendet werden, um Homepages ohne Authentifizierung zuzulassen.
Bemerkung
Captive Portal-Einstellungen werden vor DNAT geprüft und ausgeführt. Die Zulassungen und Ausschlüsse müssen die Adresse vor jeder DNAT-Änderung sein.
17.4.2. Captive Portal-Dateien¶
Die Hauptdatei ist die Datei index.html. Es kann jeden Stil und alle js enthalten, die Sie mögen, stellen Sie einfach sicher, dass es entweder inline oder in zusätzliche Dateien hochgeladen ist.
Es ist erforderlich, ein Element wie dieses<input type=“submit“ name=“accept“ class=“login login-submit“ value=“Login“ id=“login“> zu akzeptieren, damit das Captive-Portal die Authentifizierung überprüft. Sie können zusätzlich ein Umleitungseingabeelement hinzufügen, wenn der Benutzer nach der Anmeldung umgeleitet werden soll:<input name=“redirurl“ type=“hidden“ value=“https://www.voleatech.de“> Es wird die Redirect URL Option des GUI überschreiben.
Sie können zusätzlich eine error.html für Fehlermeldungen bei Authentifizierungsfehlern und eine success.html hinzufügen, wenn Sie nach erfolgreicher Authentifizierung eine spezielle Seite wünschen. Die Erfolgsseite funktioniert nur, wenn es keine Umleitung gibt.
In jedem Fall wird die index.html angezeigt, wenn keine andere Seite gefunden werden kann.
Sie können auch eine Reihe von Beispieldateien auf jede Captive Portal-Instanz herunterladen.
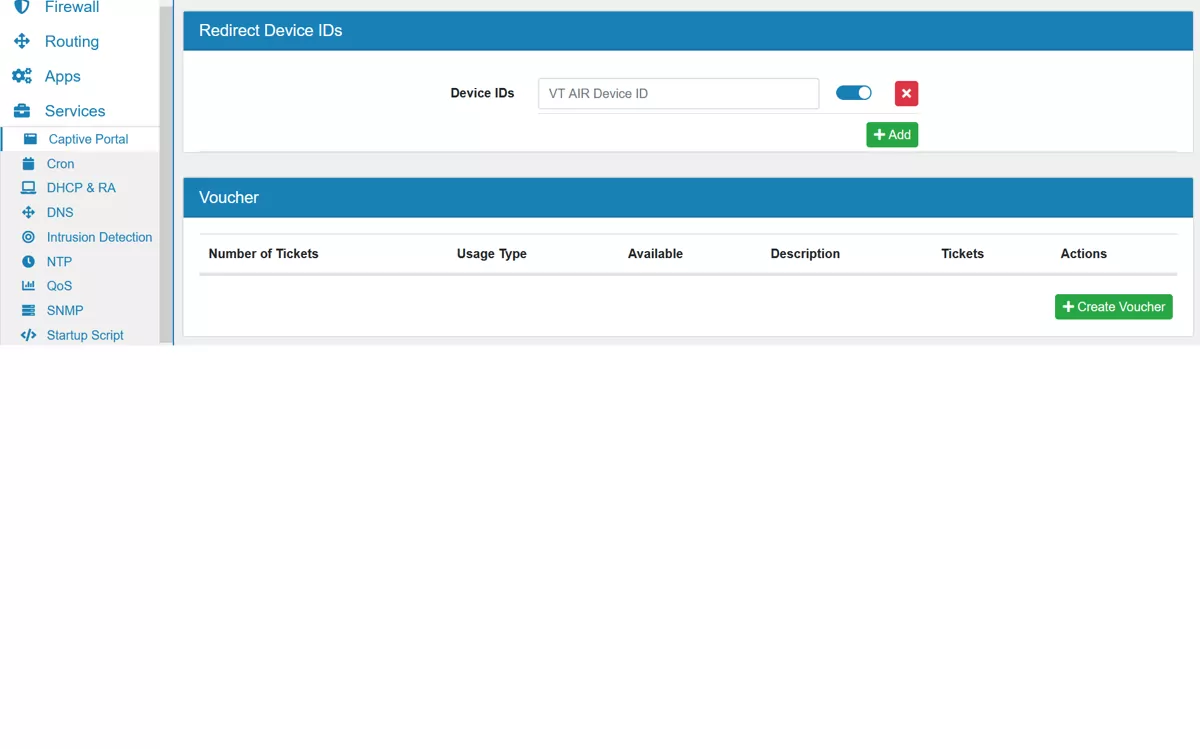
17.4.3. Redirect Device IDs¶
Sie können eine oder mehrere Device IDs zu einem Captive Portal hinzufügen. Andere VT AIR Captive Portal-Redirects werden akzeptiert, wenn sie von dieser Device ID zur Authentifizierung kommen.

17.4.4. Gutschein¶
Sie können Vouchers für ein Captive Portal erstellen. Jeder Voucher hat eine Anzahl von Tickets, die standardmäßig 100 beträgt, und einen Nutzungstyp, der Einmalige Nutzung oder Mehrfache Nutzung ist. Wenn Sie die Voucher Authentifizierung aktiviert haben, können sich Benutzer mit einem Ticket eines Vouchers beim VT AIR authentifizieren. Um die Voucher Authentifizierung zu verwenden, fügen Sie Ihrer HTML-Seite ein Eingabefeld <input type=“password“ name=“auth_voucher“ placeholder=“Voucher Code“ id=“auth_voucher“> mit dem Namen auth_voucher hinzu, das bei der Übermittlung überprüft wird.
17.4.5. Redirect Mode¶
Wenn Sie Captive Portal-Anfragen an einen anderen VT AIR weiterleiten möchten, können Sie den Redirect Mode aktivieren. Dadurch werden alle HTTP-Anfragen an den VT AIR in der Umleitungsadresse weitergeleitet. Auf diese Weise können Sie ein verteiltes Captive Portal einrichten, bei dem nur eine VT AIR-Instanz das Portal bedient und die Benutzer authentifiziert.
Die authentifizierten Benutzer werden immer noch in dem VT AIR angezeigt, der die Anfrage weitergeleitet hat und müssen auch in diesem VT AIR entfernt werden, wenn Sie die Verbindung zu den Benutzern trennen möchten. Alle Authentifizierungsfunktionen werden bei dieser Einrichtung unterstützt.