17.4. Captive Portal¶
You can find the Captive Portal Settings at Services → Captive Portal.

Captive Portal is used to authenticate users before they can access the Internet.
You can export the settings in the top right corner as an Excel spreadsheet.
17.4.1. Captive Portal Instance¶
Each instance of a captive portal can be bound to one or more interfaces. At the moment there is no user authentication implemented, only a checkbox will be checked to login the user.

Users are identified via their devices MAC Address, please make sure to only have a Layer 2 network connected to the Captive Portal interface.
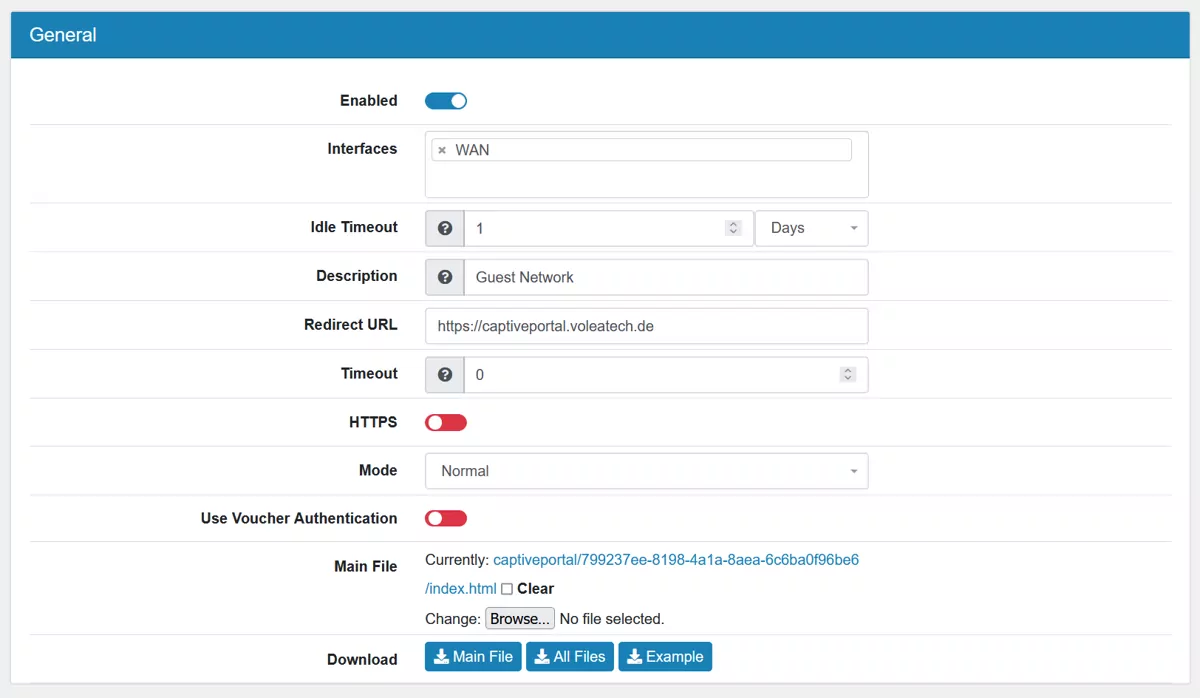
Enabled to enable or disable the Instance
Interfaces can be specified.
Idle Timeout will logout the user if he did not send any new traffic within this time.
Redirect URL will redirect the user to this URL after successful authentication
Timeout the time (in minutes) a user stays logged in. Default is 0, which means no timeout
HTTPS to allow for the Captive Portal to run on HTTPS. A certificate must be selected as well. Be aware that the clients connecting must trust this certificate.
Mode can be Normal or Redirect.
Redirect Address can be setup when Redirect mode is chosen. The request will be redirected to a different VT AIR firewall for processing. This will put the captive portal in forwarding mode and authentication is performed by this server. e.g. http://vtair.server:port/.
Use Authentication Server enables the usage of an authentication server for the captive portal.
Authentication Server select one or multiple authentication servers that are defined in Authentication Server. Make sure the login template has a user and password field. The index_auth.html template provides a good example.
Use Voucher Authentication enables the usage of authentication with vouchers.
Main File is the index.html and will be presented to the user when they connect. Only an html file is allowed to upload.

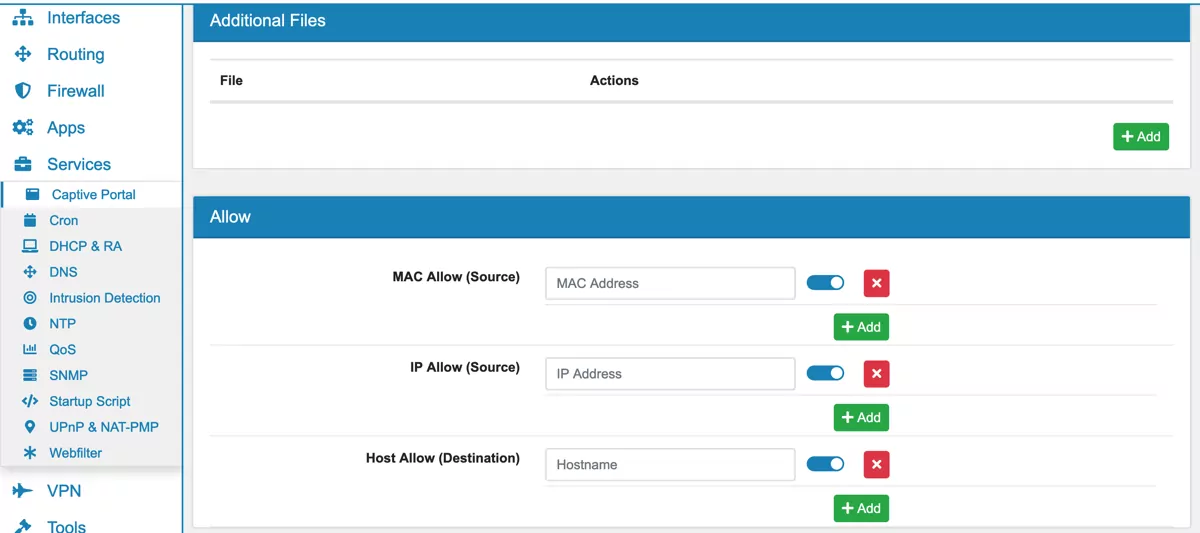
Additional Files can be uploaded like css, js, images or error and success pages.
Mac Allow excludes MACs from the portal authentication.
IP Allow excludes IPs from the portal authentication.
Host Allow excludes Hosts destinations from the portal authentication. This can be used to allow homepages without authentication.
Note
Captive Portal settings are checked and run before DNAT. The allows and excludes have to be the address before any DNAT change of them.
17.4.2. Captive Portal Files¶
The main file is the index.html file. It can contain any style and js you like, just make sure it is either inlined or uploaded to additional files.
It is required to have an accept element like this <input type=”submit” name=”accept” class=”login login-submit” value=”Login” id=”login”> for the captive portal to check authentication. You can additionally add a redirect input element, if the user should be redirected after the login: <input name=”redirurl” type=”hidden” value=”https://www.voleatech.de”> It will override the Redirect URL option from the GUI.
You can additionally add a error.html for error messages on authentication failures and a success.html when you want a special page after successful authentication. The success page only works when there is no redirect.
In any case the index.html is served if no other page can be found.
You can also download a set of example files on each Captive Portal Instance.
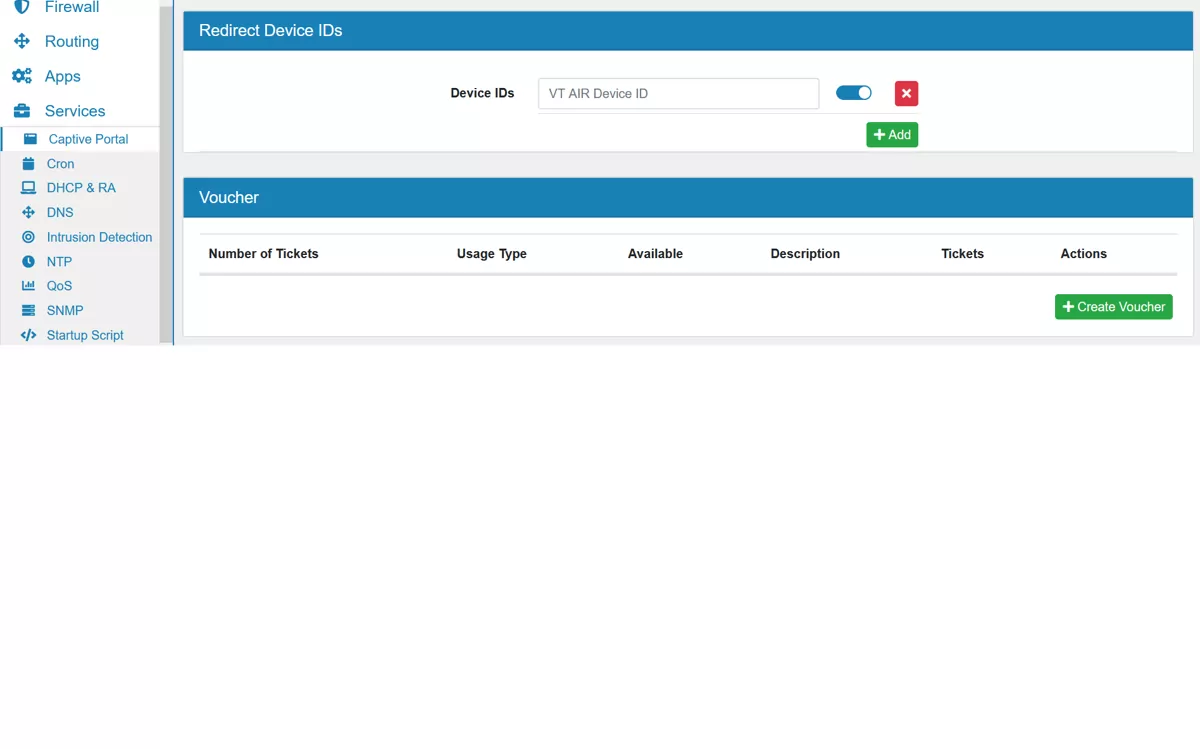
17.4.3. Redirect Device IDs¶
You can add one or multiple Device IDs to a Captive Portal. Other VT AIR Captive Portal Redirects will be accepted when they come from this deviceid for authentication.

17.4.4. Voucher¶
You can create vouchers for a Captive Portal. Each voucher has a Number of Tickets, which is 100 by default and a Usage Type which is Single Use or Multiple Use. When you have Use Voucher Authentication enabled, users can authenticate with the VT AIR by using a ticket of a voucher. To use the Voucher Authentication add an input field to your html page <input type=”password” name=”auth_voucher” placeholder=”Voucher Code” id=”auth_voucher”> the name auth_voucher will be checked on submission.
17.4.5. Redirect Mode¶
If you wish to forward Captive Portal requests to a different VT AIR, you can enable the Redirect Mode. It will forward all HTTP requests to the VT AIR in the Redirect Address. It allows you to have a distributed satellite Captive Portal where only one VT AIR instance serves the portal and authenticates users.
The authenticated users are still displayed in the VT AIR that forwarded the request and also need to be removed on that VT AIR, if you wish to disconnect users. All authentication features are supported in that setup.